Premessa
Prima di inserire l’articolo accertarsi di:
- Avere le foto, possibilmente con didascalie
- Una foto per la “Copertina” ovvero l’”immagine in evidenza” che WordPress necessita per annunciare l’articolo
- Il testo dell’articolo
- Foto autore/i
- Nome autore/i
- Carica autore/i
- Mini CV autore/i
- La Frase autore/i
Strumenti di lavoro
WORD installato su PC, WordPress, e uno strumento che è su Windows.
Si chiama Strumento di Cattura su Windows 11, e Cattura e Annota su Windows 10.
Quest’ultima è un’app accessibile dal menu di windows, o dalla funzione CERCA di Windows.
La scorciatoia per aprirla è premendo il tasto WINDOWS + MAIUSC + S, e serve per catturare porzioni di schermo e farne un file .jpg
NON utilizzare Word online!
Il Word online NON copia/incolla in maniera giusta!
Mantiene il testo grassetto, corsivo e sottolineato, ma NON mantiene i titoli, non mantiene correttamente i punti elenco, pertanto crea problemi.
Se si utilizza, il testo inserito va ricontrollato!!
Inserimento articolo
Prima di inserire l’articolo su WordPress bisogna avere alcuni accorgimenti sul file word che ci viene fornito.
Scaricare il file sul proprio Hardisk e aprire il file sul proprio Word.
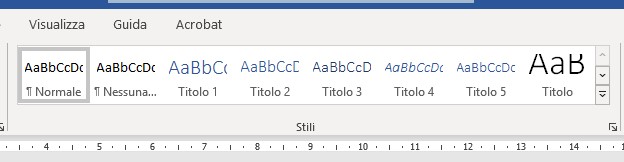
In alto sul menu Home di WORD c’è la sezione Formattazione: Normale… Titolo 1 / Titolo 2 / Titolo 3 / etc. etc.

Sostituire i Titoli e Capitoli (se sono in Grassetto metterli Normali), con Titolo 2.
I paragrafi o i sottocapitoli con Titolo 3 e in caso Titolo 4.
Salvare file Word.
Su WordPress cliccare su Articoli => Aggiungi Nuovo – inserire il Nome dell’articolo.
Inserire la data al giorno successivo di quando verrà pubblicato… es. 29 del mese corrente (normalmente la rivista esce il 28 gen, 28 mag e 28 sett).
Inserire la Categoria #In questo numero | Editoriale | Presi nella Rete | …. CREA al Centro | Centro …
Togliere (se impostata) la categoria Uncategorized.
Andare su Word e selezionare il testo che si vuole copiare, quindi Copiare => Incollare su WordPress. Ctrl+C e Crtl+V
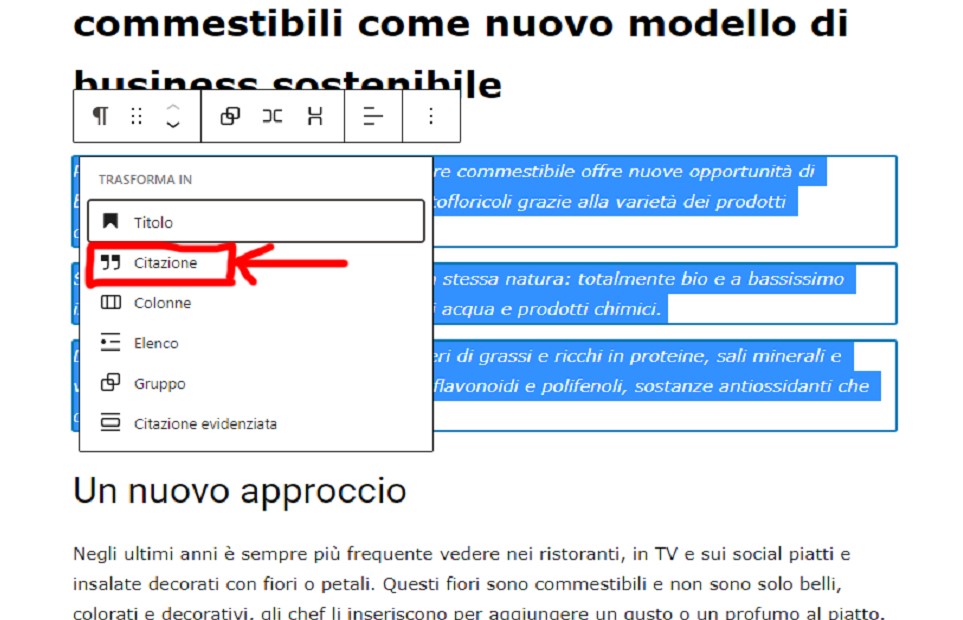
Nell’articolo c’è un sommario iniziale (quello che andrà in verde).
Word non mantiene la formattazione, quindi su WordPress selezionare il testo e cliccare su Citazione.

diventerà verde così:
Citazione testo di esempio Lorem ipsum offre nuove opportunità senatus que romanorum Unzi ponzi la marmitta nella stalla c’è la panna e si mangia con furore. Bassissimo sali minerali. Nel fienile sta la mucca che trasporta il suo candore e di sostanze antiossidanti che fermentano in assoluta armonia
Per quanto riguarda eventuali punti elenco con numero o senza numero su CREAfuturo sono previste queste 2 opzioni:
Elenco numerato:
- uno
- due
- tre
- quattro
- cinque
Elenco non numerato (3 livelli):
- uno
- due
- uno II livello
- due
- uno III livello
- due
- tre
- tre
- quattro
- cinque
- tre
- quattro
- uno II livello
- due
- cinque
- sei
Risultato all’interno di un box
- uno
- due
- uno II livello
- due
- uno III livello
- due
- tre
- tre
- quattro
- cinque
Immagini e tabelle
Ad inserirle su WordPress ci pensano Alberto e Francesco.
Le foto dovrebbero essere fornite a parte, ma può capitare che ci siano immagini nel word, in questo caso, in fase di inserimento su WordPress NON vanno inserite.
Bisogna accertarsi che nel testo ci sia il punto dove va inserita la foto, e nel punto dove andrà inserita la foto/figura/tabella, inserire il testo della Didascalia (se fornita).
Le foto devono essere fornite a parte, quindi accertatevi che siano nella cartella prima di cancellarle dal file Word.
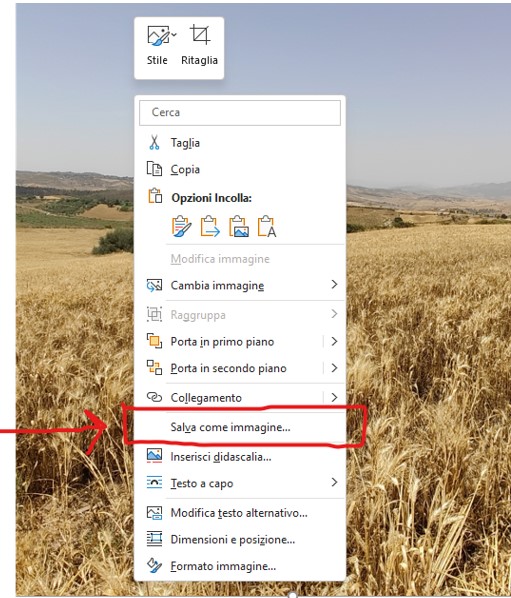
Se non ci sono, uno strumento utile per prendere la foto dal word è “Strumento di Cattura” che si attiva premendo il tasto WINDOWS + MAIUSC + S (selezionate l’area da salvare, poi Salvate e date il nome), oppure cliccate con il tasto destro sulla foto e cliccate su “Salva come immagine…”.

Non chiamare i file figura1, immagine1, tabella1… inserire sempre un nome sensato riferito all’articolo o all’autore… tipo fig1-cattivelli.jpg oppure tab02-tutorial.jpg altrimenti in un secondo momento non riusciremo a recuperarle.
BOX
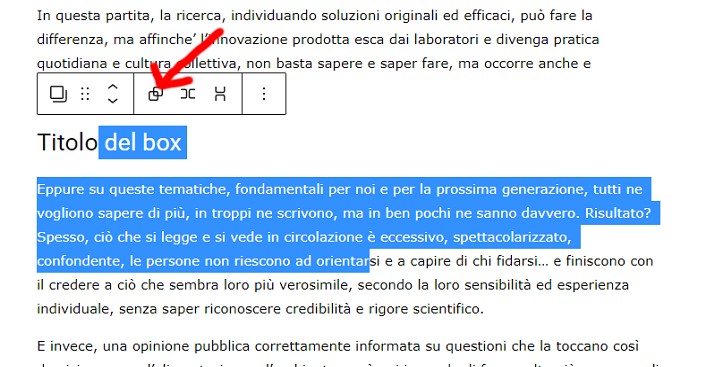
Per fare un BOX si selezionano almeno 2 elementi (2 paragrafi, 1 titolo e 1 paragrafo etc.) e si fa un gruppo…

Fatto!
Ora titolo e testo fanno parte di un gruppo e hanno creato un BOX che di default è di colore beije.
Titolo
Testo
Se in un secondo momento si vuole aggiungere un altro testo al gruppo, bisogna prima separare il gruppo e poi nuovamente raggruppare includendo il nuovo elemento.
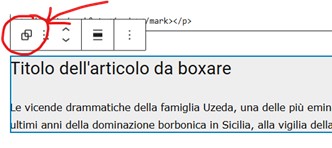
Se si vuole fare il box verde o grigio o blu, si seleziona il gruppo…

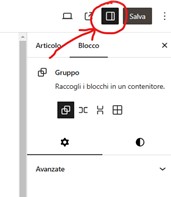
…si va nella sezione Avanzate (accertarsi che sia attivata la sezione in alto a destra)…

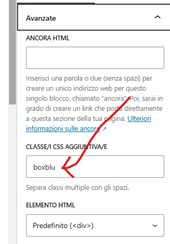
si va in basso nella parte dedicata alla CLASSE/I CSS AGGIUNTIVA/E …

e si scrive boxverde, boxgrigio oppure boxblu.
In fase di creazione, nel backoffice, i BOX risultano tutti grigi, ma quando si visualizzano/pubblicano si vedono con i colori.
Esempi di BOX
Titolo H2 – Box normale senza aggiunta di CSS
per ottenere questo effetto non bisogna solamente selezionare 2 elementi e raggruppare.
Non bisogna inserire niente nella sezione Avanzate / CLASSE/I CSS AGGIUNTIVA/E
Titolo H3 – boxgrigio
per ottenere questo effetto bisogna inserire nella sezione Avanzate… CLASSE/I CSS AGGIUNTIVA/E il testo boxgrigio minuscolo
Titolo H2 – boxverde
Titolo H3
Per ottenere questo effetto bisogna inserire nella sezione Avanzate… CLASSE/I CSS AGGIUNTIVA/E il testo boxverde minuscolo
Titolo H3 – boxblu
per ottenere questo effetto bisogna inserire nella sezione Avanzate… CLASSE/I CSS AGGIUNTIVA/E il testo boxblu minuscolo
Titolo H2 per BOX Bibliografia – biblio
per ottenere questo effetto bisogna inserire nella sezione Avanzate… CLASSE/I CSS AGGIUNTIVA/E il testo biblio minuscolo.
In questo caso il testo all’interno del box sarà leggermente più piccolo.
Autori
Per inserire su WordPress gli autori bisogna posizionarsi in fondo all’articolo e inserire il box “autori”
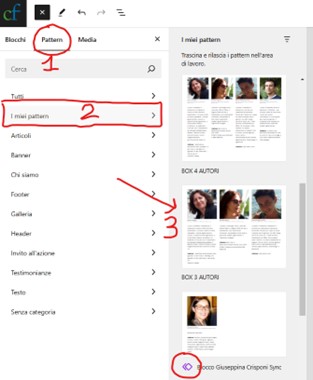
Cliccare sul + in alto a sinistra

Si apre una fascia sul lato destro. Qui ci sono dei Blocchi precompilati che è possibile utilizzare.
Su Pattern ci sono quelli creati da noi e che è possibile riutilizzare.
Cliccare quindi su I miei pattern

Compaiono i Pattern.
Utilizziamo solamente BOX 1 AUTORE, BOX 3 AUTORI o BOX 4 AUTORI
Quelli con l’icona viola (in basso nella foto) sono Sync, sono i BOX PERSONALI ricorrenti, e se si modificano, si modificano automaticamente in tutti gli articoli dove sono stati inseriti.
Ad inserire le foto degli autori ci pensano Alberto e Francesco.
Modalità avanzata
Immagini e Paint
Può capitare che le immagini che ci forniscono siano troppo grandi, o con molto bianco intorno, o schermate da PowerPoint, oppure in PNG o anche in TIF.
A noi servono immagini .jpg con risoluzione di base di
massimo di 1600 pixel per quelle in evidenza,
900 pixel di base per le immagini all’interno dell’articolo.
Minimo 700 pixel.
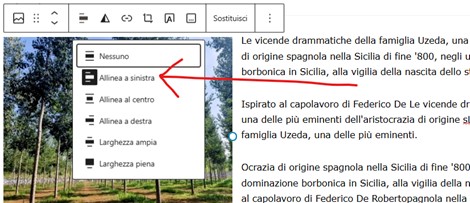
Se sono meno di 700 pixel vanno allineate a destra o a sinistra.

Per le immagini che non sono adatte vanno prima modificate:
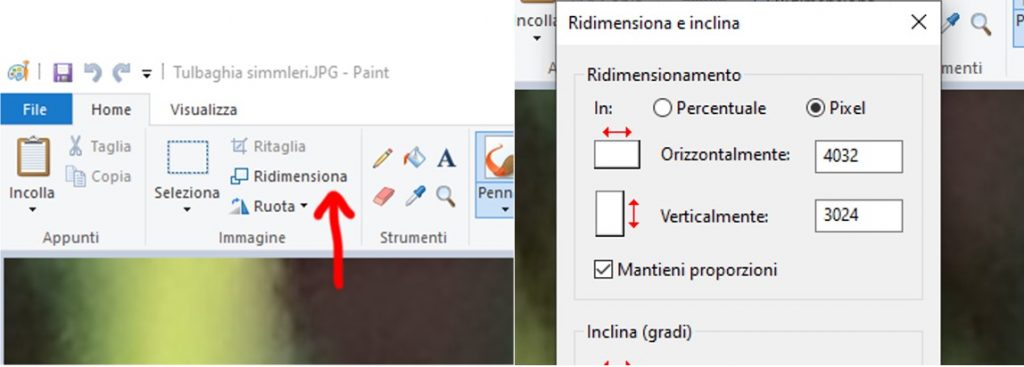
Aprire PAINT.
Apri immagine.
Cliccare su RIDIMENSIONA.

Cliccare su PIXEL e inserire su orizzontalmente un numero 1600 oppure 1200… minimo 700 (in proporzione si adatterà anche l’altezza).
Dare OK e poi File -> Salva con nome -> Immagine JPG -> SALVA
Per ricordarci a cosa è riferita l’immagine, per avere una sorta di mini-organizzazione, e per non chiamare i file con lo stesso nome rinomineremo il file:
ad es. “Grafico 1” lo chiameremo NOMEAUTORE-Grafico1.JPG (per es. cattivelli-grafico1.jpg)
Foto BOX autori
Le foto DEVONO essere quadrate e almeno di 300 pixel… 500/600px va benissimo
Utilizzare l’App PAINT.
Seleziona -> Formato rettangolare (sotto compaiono le dimensioni) -> fare un quadrato -> Cliccare su RITAGLIA.
Se la foto è troppo piccola o troppo grande, allora procedere come sopra su RIDIMENSIONA e impostare la grandezza giusta. La dimensione delle foto degli autori deve essere compresa tra 300px e 600px.
Salvare con il nome dell’autore ad es. cattivelli-foto.jpg, poi inserire la foto su WordPress.
Non copiare incollare la foto direttamente su WordPress (facendo così il nome della foto la dà automaticamente WordPress, e non sarà facile recuperarla con il “cerca” interno a WordPress, quando ci servirà in un secondo momento).
Grafici
Può capitare che ci vengano forniti dei grafici su PowerPoint.
Spesso sono un problema! La cosa migliore è ingrandire la pagina del grafico in PowerPoint il più possibile (in basso a destra c’è il + e il -) e poi catturare lo schermo della porzione del grafico che ci interessa.
Bisogna stare attenti ad evitare le GuideLines di PowerPoint e in caso rimuoverle.
Spesso i grafici hanno dei bordi, ma siccome automaticamente WordPress inserisce un bordo alle foto e ai grafici, bisogna rimuovere eventuali bordi.
Tasto WINDOWS + MAIUSC + S (si avvia “Strumento di Cattura”)
Tenere premuto col mouse e selezionare l’area del grafico/foto/tabella. Lasciare il clic
Ora l’immagine è in memoria, inserito negli Appunti.
Si va su PAINT e si incolla quello che abbiamo catturato CTRL + V, si clicca a vuoto sullo sfondo e poi si ridimensiona muovendo i quadratini che sono ai bordi e agli angoli dell’immagine, si salva in formato .JPG con nome sensato.
P.S.
Per altri approfondimenti su HTML da utilizzare negli articoli del sito: